Michael is a freelance developer at Secret Atomics with nine years of employment developing iOS applications, data explorers, interactive installations, and games, and he has over twenty years of experience helping launch new products with venture-backed startups and companies like Google, Samsung, and Apple.
iOS Application Engineering *
| Google Maps | September 2018 - March 2023 |
| Homer Learning | March 2017 - June 2018 |
| Evil Studios | April 2016 - December 2017 |
| Crush & Lovely | January 2016 – May 2016 |
| The Liquor Cabinet | September 2015 – February 2016 |
| Samsung Research of America | December 2014 – August 2015 |
| Beautified | May 2014 – November 2014 |
| Mindspark | December 2013 – May 2014 |
| * Excludes sub-contracted development |
| iOS Application SDK and Vendor Experience | |
| Storage | GraphQL, Parse API, Firebase,Core Data, Keychain, UserDefaults, Filemaker, Access |
| Networking | Node.js, NSURLSession, AFNetworking, Alamofire, WebKit,Reachability, MultipeerConnectivity, gRPC |
| Analytics | mParticle, Parse, Fabric, Kissmetrics, Facebook, Google Analytics, Optimizely, Bugsnag, BeautifulSoup, NLTK, SPSS, ArcGIS,Custom |
| Animation | CoreAnimation, CoreGraphics, CoreImage, SceneKit, SpriteKit, GamePlayKit,CoreMotion, Processing, Unreal Engine, Cinder, OpenFrameworks, OpenGL, GLSL |
| Media | Notification Center, Kahuna, Photos, SDWebImage, Google Maps, Apple Maps,GoNative, QT |
| Authentication | Parse, Facebook, OAuth, Digits, Firebase |
| Purchasing | StoreKit, CardIO, RMStore |
| Testing | XCTest, OCMock |
| Toolchain | XCode, Visual Studio, VS Code, Cocoapods, Carthage, Git, Node Package Manager, CMake, Bitrise, Jenkins |
| Design | Illustrator, Photoshop, InDesign, After Effects, Premier Pro, Final Cut Pro, SketchUp, Blender |
| Embedded | Arduino, MQTT, TCP/IP, UDP, Serial, I2C, SPI,CoreBluetooth, iBeacon |
Google Maps | https://maps.google.com |
Senior UX Engineer | April 2021 - March 2023 |
UX Engineer | September 2018 - March 2021 |
- Led rapid prototyping for on-device ML and AR features for Google Maps, building high-fidelity proofs-of-concept that directly influenced product roadmaps.
- Developed and patented a novel user experience concept that set the design and architectural direction for core engineering teams.
- Designed and built comprehensive, interactive prototypes demonstrating 35 end-to-end user journeys, which was instrumental in user research and securing leadership buy-in.
- Integrated diverse technologies (ARKit, MLKit, Firebase, GCP, Unreal Engine) to validate advanced AI-driven experience concepts with live data.
- Worked as a key partner to product and design teams, translating deep user insights into feasible, elegant technical solutions.
- Leveraged Google Cloud Platform for deploying and managing machine learning models used in iOS prototypes.
Homer Learning | https://www.learnwithhomer.com |
Senior Engineer | March 2017 – June 2018 |
- Contributed to a large, cross-functional team to ship features for a subscription-based educational app with over 250,000 MAUs.
- Refactored major components, including the main navigation controller and audio asset handling, to improve performance and user experience.
- Established and configured CI/CD pipelines using Bitrise to streamline the development and release process.
- Designed and implemented a dynamic, CMS-driven contextual onboarding system.
- Collaborated on the implementation of OAuth for partner subscribers.
Evil Studios | http://evilapples.com |
Contracted Senior iOS Engineer | April 2016 – December 2016 |
- Executed maintenance and feature development sprints for a popular social gaming app with over 300,000 MAUs, maintaining a 99.7% crash-free rate.
- Refactored the in-app purchase store and enhanced core UI components using Auto-Layout.
- Adjusted the distribution of in-app currency and pop-up advertisements to optimize monetization.
Screenshots
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Crush and Lovely | http://crushlovely.com |
Contracted Senior iOS Engineer | January 2016 – May 2016 |
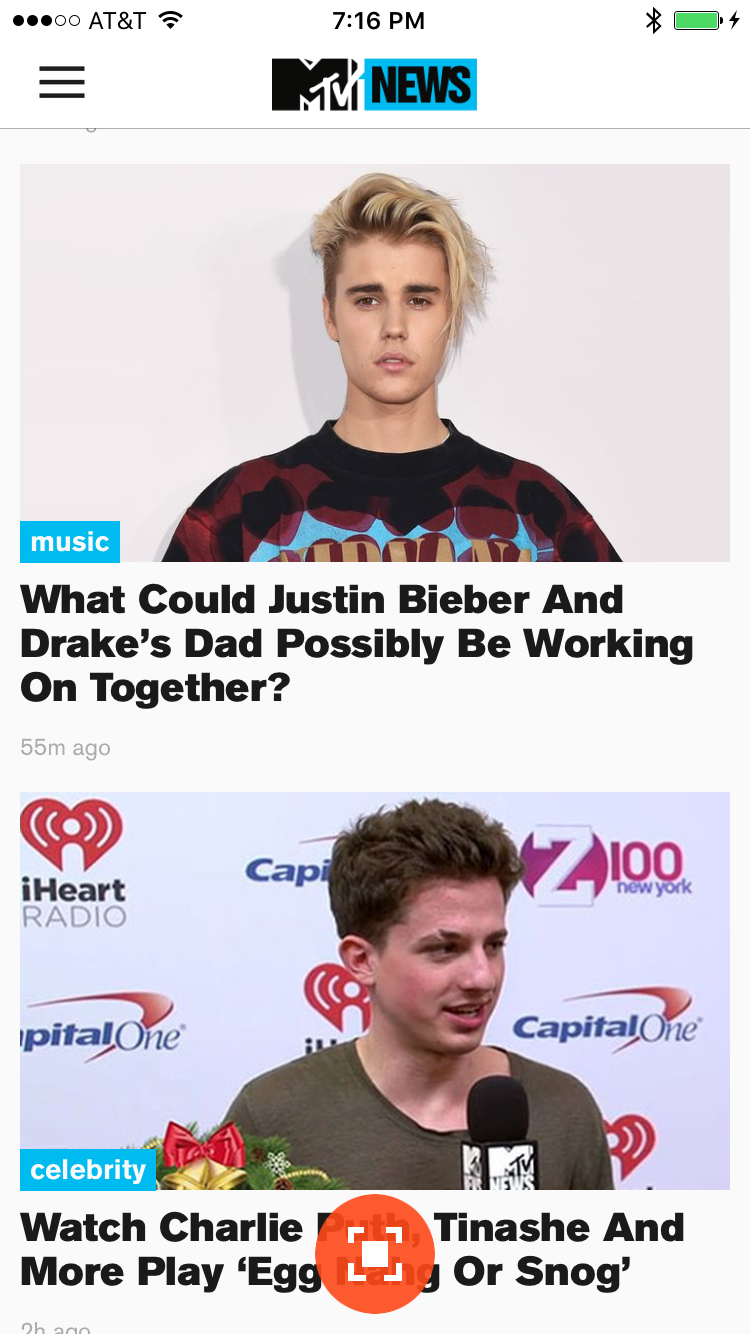
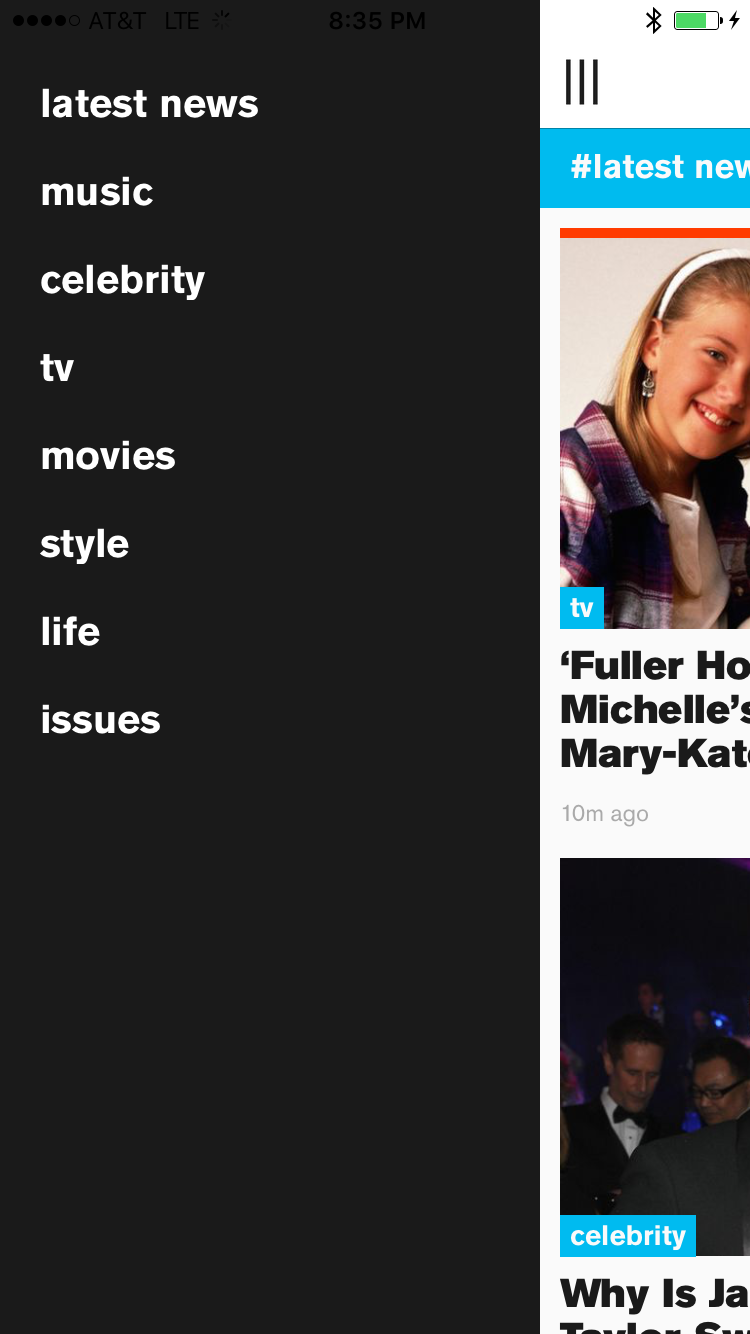
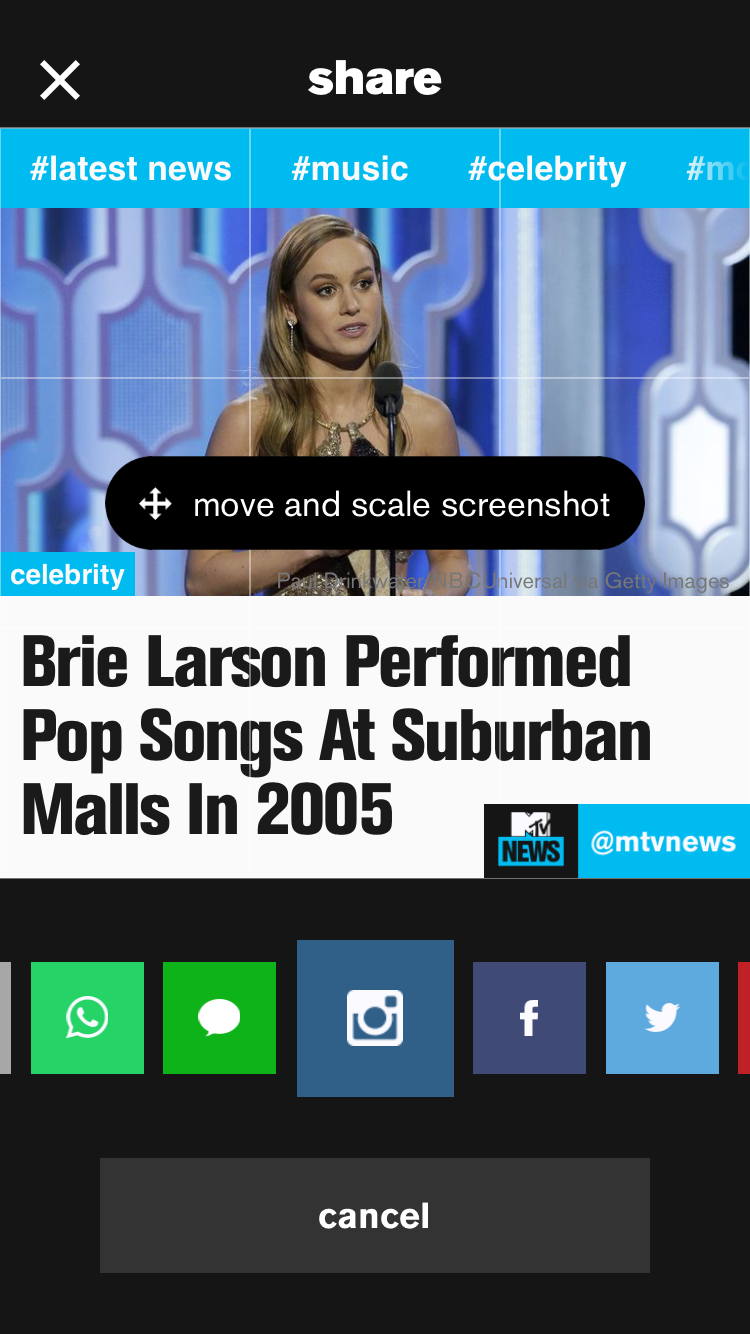
- Developed the MTV News iOS application, delivering pixel-perfect UI and animations for a major media brand.
- Integrated multiple social network sharing APIs (iMessage, Instagram, Facebook, etc.).
- Customized the GoNative wrapper to integrate native features with web content.
Video
Screenshots
 |
 |
 |
The Liquor Cabinet | http://www.theliquorcabinet.com |
Contracted Senior Engineer | September 2015 – February 2016 |
- Acted as the sole engineer, handling both backend (Parse) and native iOS development to launch the initial product from scratch.
- Implemented a pixel-perfect design with a focus on seamless transitions and a custom card layout.
- Authored an administrative tool for database management.
Screencast
Screenshots
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Samsung Research of America | http://www.samsungnext.com |
Senior Engineer | December 2014 – August 2015 |
- Designed and implemented core architecture for a cross-platform photo service, including the network client, CoreData model (MVVM), and a custom gallery layout algorithm.
- Developed a system to fetch photos from first-party and third-party repositories in both foreground and background processes.
- Built custom interfaces in Auto-Layout, including a card-based memory feed and collage editing view
Video
Screenshots
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Beautified |
Senior iOS Engineer | May 2014 – November 2014 |
- Led a complete rewrite of the client interface to implement a new design for an on-demand booking application.
- Integrated multiple third-party SDKs for push notifications (Kahuna), analytics (mParticle), and credit card transactions.
- Produced and presented a data visualization of the purchase funnel to co-founders to inform user flow design.
Video
Screenshots
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Mindspark | http://www.weatherwhiskers.com |
Senior iOS Engineer | December 2013 – May 2014 |
- Refactored an iPhone-only client into a universal app for both iPhone and iPad.
- Fixed critical, time-sensitive bugs in the in-app purchasing system for consumer-facing applications.
- Improved the performance and transition speed of scrolling through views with large image assets.
Weather Whiskers Screenshots
 |
 |
 |
 |
 |
 |
 |  |
 |
 |
 |
Smiley Central Screenshots
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |