Accomplished Product Design and Engineering Lead with over 10 years of experience in full-stack iOS development. Specializes in designing, developing, and launching innovative user experiences, most recently for visionOS. Expertise in immersive technologies like AR/VR, integrating SwiftUI, RealityKit, and Unreal Engine into cutting-edge solutions. Skilled in user-centered design, rapid prototyping, cross-functional collaboration, and data-driven decision-making.
Product Design and Application Engineering for Apple’s App Store*
| Product Design and Engineering Skills |
| Programming Languages | Swift, Objective-C, JavaScript, C++, Java, Python |
| 2D / 3D UI | SwiftUI, UIKit, Metal, Reality Composer Pro, Shader Graph Materials |
| Creative Technology | Unreal Engine, OpenFrameworks, Blender, TouchDesigner |
| Frameworks | RealityKit, ARKit, AVFoundation, MLKit, Vision |
| Machine Learning | Google Llamda (Pre-Gemini LLM), CoreML, Tensorflow |
| Cloud Database | Firebase, iCloud, AWS |
| Tools | Xcode, Git, Jira, Figma, Adobe CreaRve Cloud Suite |
| Methodologies | Agile, SCRUM, User-Centered Design |
| Design | Illustrator, Photoshop, InDesign, After Effects, Premier
Pro, Final Cut Pro, SketchUp, Blender |
| Embedded | Arduino, MQTT, TCP/IP, UDP, Serial, I2C,
SPI, CoreBluetooth, iBeacon |
| Other | User research, prototyping, 3D applicaRon development, data-driven decision making, mentorship |
Product Design and visionOS Engineering Lead | March 2023 - December 2024 |
- Led the 0-to-1 development of new AI-powered consumer applications for iOS and visionOS, owning the entire product lifecycle from initial concept and user research to App Store launch.
- Deployed on-device Large Language Models (LLMs) and custom generative AI models (LLaMA, Vision, CoreML).
- Acted as a Founding Engineer & Product Architect, establishing development standards and processes for new mobile experiences.
- Engineered a high-performance media pipeline using Metal, RealityKit, and SwiftUI for synchronized 2D/3D AR overlays.
- Architected and built fluid, high-performance user interfaces entirely with SwiftUI, focusing on great UX and reusable components.
- Built and launched Tula House, a spatial computing application for visionOS, from concept to App Store deployment.
Senior UX Engineer | April 2021 - March 2023 |
UX Engineer | September 2018 - March 2021 |
- Led rapid prototyping for on-device ML and AR features for Google Maps, building high-fidelity proofs-of-concept that directly influenced product roadmaps.
- Developed and patented a novel user experience concept that set the design and architectural direction for core engineering teams.
- Designed and built comprehensive, interactive prototypes demonstrating 35 end-to-end user journeys, which was instrumental in user research and securing leadership buy-in.
- Integrated diverse technologies (ARKit, MLKit, Firebase, GCP, Unreal Engine) to validate advanced AI-driven experience concepts with live data.
- Worked as a key partner to product and design teams, translating deep user insights into feasible, elegant technical solutions.
- Leveraged Google Cloud Platform for deploying and managing machine learning models used in iOS prototypes.
Senior Engineer | March 2017 – June 2018 |
- Contributed to a large, cross-functional team to ship features for a subscription-based educational app with over 250,000 MAUs.
- Refactored major components, including the main navigation controller and audio asset handling, to improve performance and user experience.
- Established and configured CI/CD pipelines using Bitrise to streamline the development and release process.
- Designed and implemented a dynamic, CMS-driven contextual onboarding system.
- Collaborated on the implementation of OAuth for partner subscribers.
Contracted Senior iOS Engineer | April 2016 – December 2016 |
- Executed maintenance and feature development sprints for a popular social gaming app with over 300,000 MAUs, maintaining a 99.7% crash-free rate.
- Refactored the in-app purchase store and enhanced core UI components using Auto-Layout.
- Adjusted the distribution of in-app currency and pop-up advertisements to optimize monetization.
Screenshots
Contracted Senior iOS Engineer | January 2016 – May 2016 |
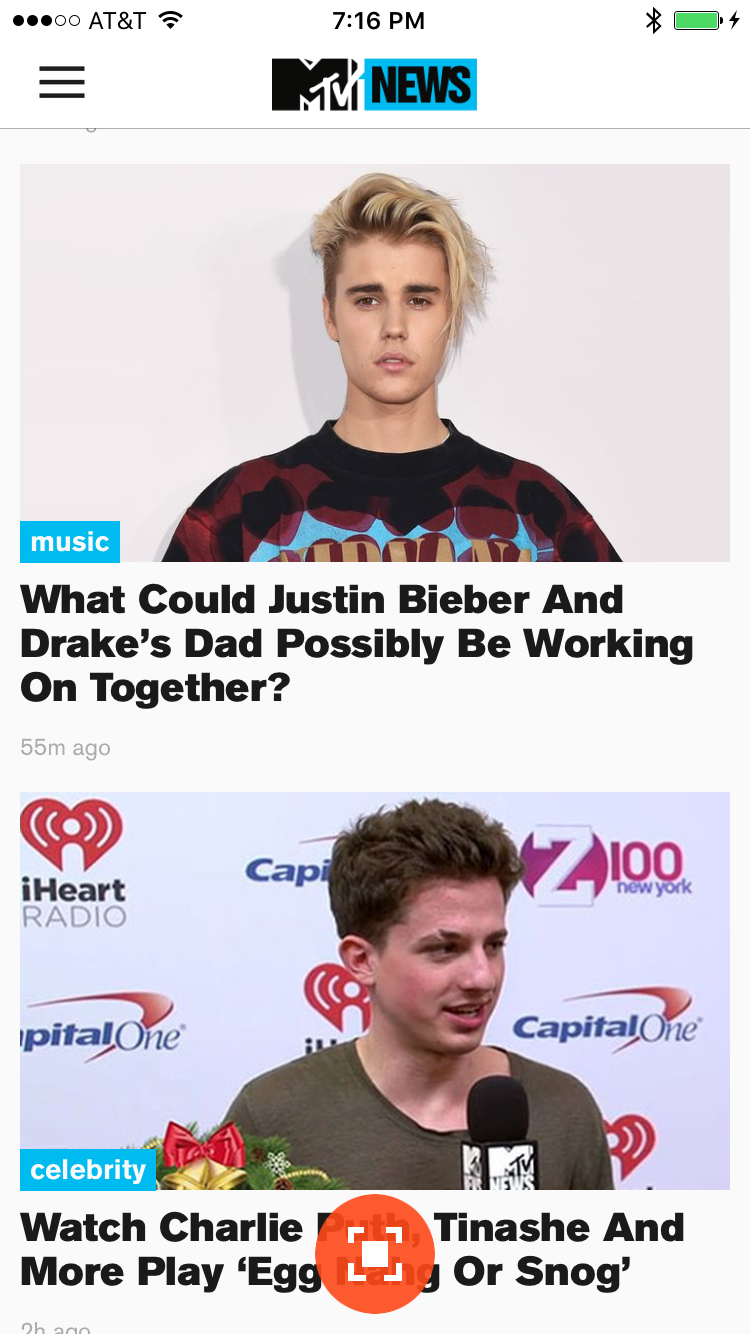
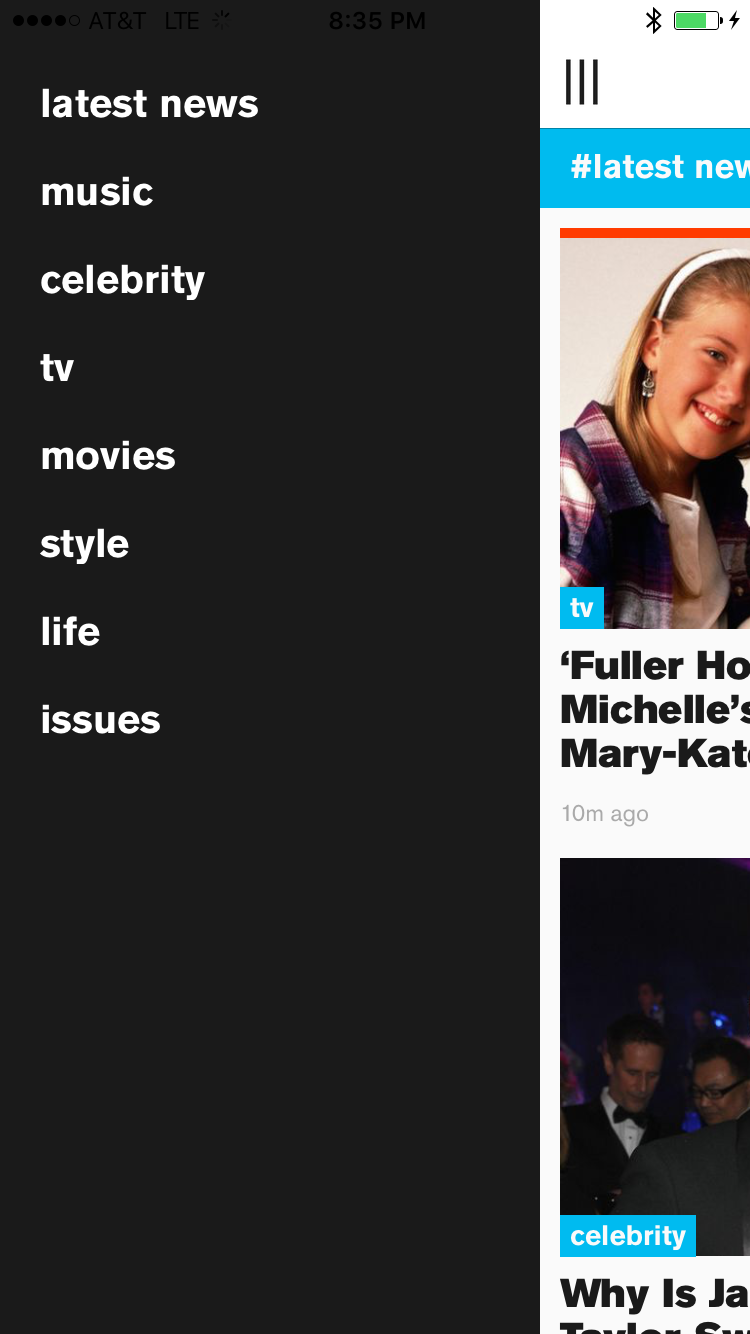
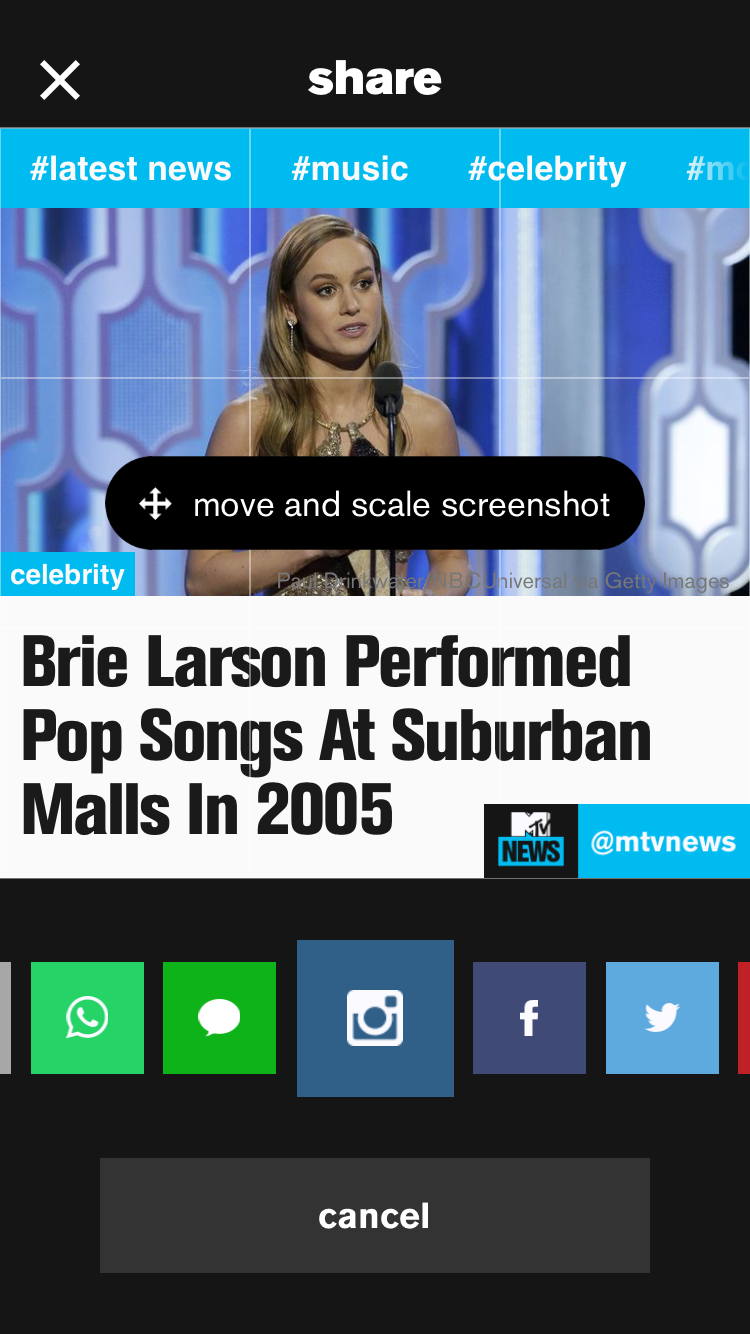
- Developed the MTV News iOS application, delivering pixel-perfect UI and animations for a major media brand.
- Integrated multiple social network sharing APIs (iMessage, Instagram, Facebook, etc.).
- Customized the GoNative wrapper to integrate native features with web content.
Video
mtv_news.m4v
Screenshots
Contracted Senior Engineer | September 2015 – February 2016 |
- Acted as the sole engineer, handling both backend (Parse) and native iOS development to launch the initial product from scratch.
- Implemented a pixel-perfect design with a focus on seamless transitions and a custom card layout.
- Authored an administrative tool for database management.
Screencast
liquor_cabinet.mov
Screenshots
Senior Engineer | December 2014 – August 2015 |
- Designed and implemented core architecture for a cross-platform photo service, including the network client, CoreData model (MVVM), and a custom gallery layout algorithm.
- Developed a system to fetch photos from first-party and third-party repositories in both foreground and background processes.
- Built custom interfaces in Auto-Layout, including a card-based memory feed and collage editing view
Video
yarn.m4v
yarn_order_photos.m4v
yarn_zooming.m4v
Screenshots
Senior iOS Engineer | May 2014 – November 2014 |
- Led a complete rewrite of the client interface to implement a new design for an on-demand booking application.
- Integrated multiple third-party SDKs for push notifications (Kahuna), analytics (mParticle), and credit card transactions.
- Produced and presented a data visualization of the purchase funnel to co-founders to inform user flow design.
Video
beautified.m4v
Screenshots
Senior iOS Engineer | December 2013 – May 2014 |
- Refactored an iPhone-only client into a universal app for both iPhone and iPad.
- Fixed critical, time-sensitive bugs in the in-app purchasing system for consumer-facing applications.
- Improved the performance and transition speed of scrolling through views with large image assets.
Weather Whiskers Screenshots
Smiley Central Screenshots